Содержание:
.jpg)
Что делаем: добавляем интерактивную карту Яндекса на свой сайт, чтобы показать схему проезда или где находится офис или пункт выдачи. Для этого будем использовать возможности эмбеда.
Время: 3 минуты.
Понадобится: аккаунт в Яндексе.
Коротко суть: у карт Яндекса есть специальный сервис, который помогает сделать интерактивный фрагмент карты местности и добавить туда нужные обозначения — например, где находится офис или как до него добраться.
Собираем карту
Входим в свой аккаунт, переходим на страницу конструктора карт Яндекса и нажимаем «Создать карту»:

Перед нами откроется панель конструктора, где мы можем подготовить карту — добавить на неё нужные объекты и области:

Например, если нам нужно показать, где именно находится офис или точка выдачи заказов, используем кнопку «Метки» — она добавит метку на карту, а мы заполним её описание:

Меток на карту можно добавлять сколько угодно, а ещё настраивать их цвет и внешний вид. Кроме метки на карту можно нанести линии — например схему проезда — и области. За области отвечают «Многоугольники»:

Когда на карту добавлено всё, что нужно, нажимаем «Сохранить и продолжить».
Получаем код для вставки
Всё, что нужно от нас на этом этапе, — подобрать размеры и начальный масштаб карты. Так как нам нужна интерактивная версия карты, выбираем вариант «Вставить на сайт» и «Интерактивная карта»:

Когда масштаб выбран — нажимаем «Получить код карты» и копируем себе код вставки:

JavaScript или iframe?
Если у вас на сайте есть возможность вставить готовый код JavaScript, выбирайте его — это более современный и надёжный подход.
Иногда системы управления контентом «режут» такой код. Если у вас он не заработает, попробуйте iframe. Справедливости ради, если вам «зарезали» JS, то iframe, вероятнее всего, тоже зарежут.
Добавляем код на сайт
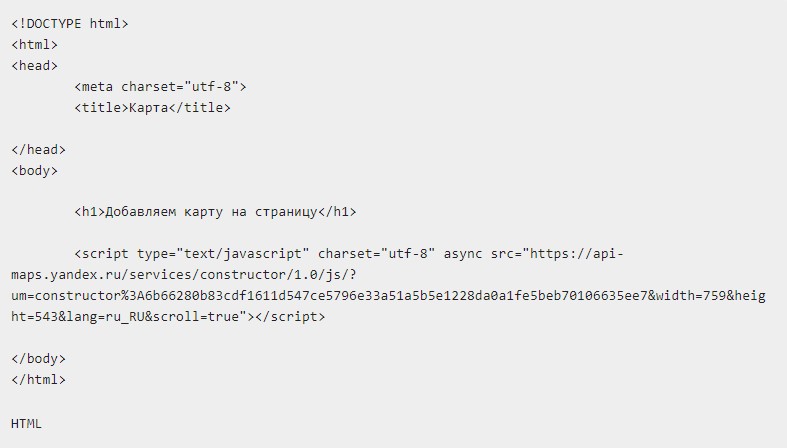
Последнее, что нам осталось сделать, — добавить код в нужное место на сайте. Например, чтобы добавить карту сразу после заголовка страницы, достаточно вставить код после тега

Ограничение
Работоспособность карты зависит от сервисов Яндекса. Если что-то изменится, поменяется формат данных или сами сервисы Яндекса будут «лежать», то встроенный код работать не будет. Правда, это довольно маловероятно, учитывая то, что Яндекс выдержал самую крупную в истории интернета DDoS-атаку.
Спасибо, что дочитали до конца. Переходите к следующей инструкции.