Для продвижения сайта в социальных сетях существует специальная разметка Open Graph, которая отвечает за репосты страниц сайта. В этой инструкции мы разберём что это такое, зачем она нужна и как её добавить на сайт.
- Что такое Open Graph
- Зачем нужен Open Graph
- Синтаксис разметки
- Теги Open Graph
- Пример разметки Open Graph
- Как добавить разметку Open Graph на сайт
- Как проверить разметку Open Graph
- Заключение
Что такое Open Graph
Open Graph — это микроразметка, которая изменяет вид репоста с сайта в соцсети и мессенджеры - к нему прикрепляются изображение и текстовый сниппет. На данный момент Open Graph используют Facebook, Вконтакте, Яндекс, Telegram, Twitter и другие.
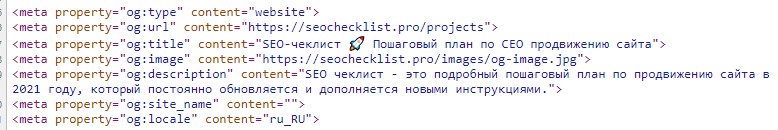
Пример разметки главной страницы
Зачем нужен Open Graph
- Пользователь увидит релевантный текст и нужное изображение, которое настроит вебмастер.
- Сниппет публикации будет выглядеть как полноценный пост, который можно разместить в социальных сетях не добавляя дополнительно картинку и текст.
- Превью страницы выглядит привлекательнее и увеличивает кликабельность (CTR) сниппета, вследствие чего и растёт посещаемость сайта.
Синтаксис разметки
Официальная документация по микроразметке доступна в русской и английской версии. Также можно прочитать краткое руководство в Яндекс.Справке.
Кроме того, есть отдельные документы для соц. сетей:
Теги Open Graph
Разметка Open Graph передаётся с помощью мета-тегов, указанных в HTML-коде страницы между тегами <head> и </head>.
- og:title – заголовок публикации.
- og:description – краткое описание публикации для анонса.
- og:type – тип страницы (статья, видео, товар и другие).
- og:image – ссылка на изображение в анонсе.
- og:url – адрес страницы, на которую будут переходить пользователи, кликнув на репост.
Полный список тегов доступен на сайте Open Graph.
Пример разметки Open Graph
<meta property="og:type" content="article">
<meta property="og:site_name" content="SEO чеклист – пошаговый план по продвижению сайта">
<meta property="og:title" content="Микроразметка Open Graph">
<meta property="og:description" content="Разметка Open Graph для социальных сетей и мессенджеров: что это такое и как добавить на сайт?">
<meta property="og:url" content="https://seochecklist.pro/tasks/nalichie-open-graph">
<meta property="og:locale" content="ru_RU">
<meta property="og:image" content="https://seochecklist.pro/images/logo.svg">
<meta property="og:image:width" content="591">
<meta property="og:image:height" content="166">
Как добавить разметку Open Graph на сайт
Внедрить Open Graph можно с помощью специальных плагинов для CMS, генератора мета-тегов или вручную.
Вручную
Чтобы прописать разметку вручную, необходимо вставить следующую строку в самое начало исходного кода сайта:
<html prefix="og: http://ogp.me/ns#">
Далее необходимо добавить мета-теги между тегами <head> и </head>.
Плагины для CMS
Для большинства CMS имеются готовые решения в виде плагинов, с помощью которых можно быстро и удобно добавить разметку.
 Плагины Open Graph для WordPress
Плагины Open Graph для WordPress
Плагины для самых популярных CMS:
Внимание! Для сайтов на конструкторе Tilda, оптимизация под социальные сети уже встроена.
Генератор мета-тегов
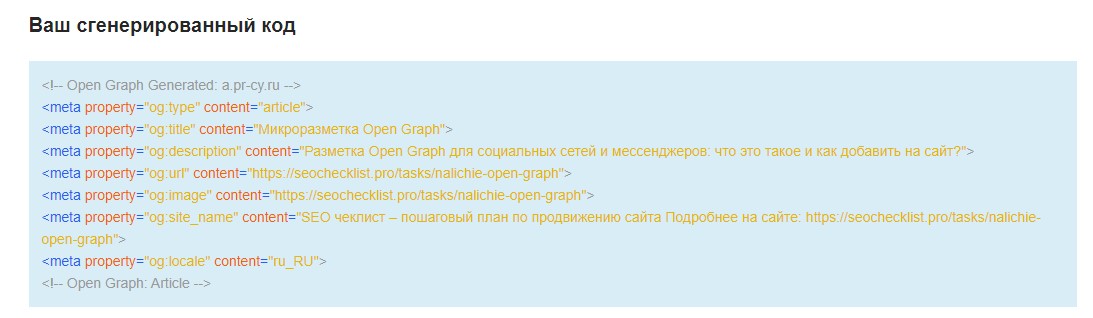
Составить разметку можно с помощью Генератора мета-тегов Open Graph. Заполните все необходимые поля и вставьте готовый код на сайт.

Как проверить разметку Open Graph
Проверить разметку можно вручную или с помощью специальных сервисов:
Заключение
Open Graph – это полезный инструмент для продвижения в социальных сетях и мессенджерах. Такая разметка поможет привлечь новую аудиторию на ваш ресурс, а также увеличить трафик.