Если картинки на сайте в плохом качестве или долго загружаются, это может отрицательно сказаться как на поведении пользователей, так и на ранжировании ресурса в целом. Правильная оптимизация картинок поможет этого избежать.
- Зачем оптимизировать изображения
- Как оптимизировать изображения
- Качество
- Формат
- Расположение
- Название файла
- Вес
- Title
- Атрибут Alt
- Sitemap
- Микроразметка
- Уникальность
- Как сжать изображение
- Заключение
Зачем оптимизировать изображения
В наше занятое время пользователь часто не читает весь текст на странице и пролистывает его. Но изображение может помочь привлечь его внимание и удержать на странице. Поисковые системы заметили это и создали свой список критериев, по которым они определяют «полезность» изображения.
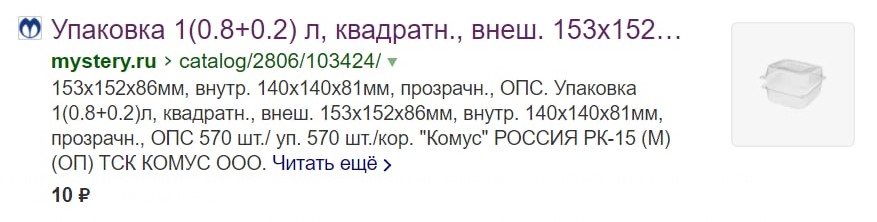
Кроме того, они могут появляться в сниппете страницы, а также в результатах поиска по изображениям. Для того, чтобы Ваши картинки попали в такие результаты, нужно проводить регулярную оптимизацию изображений.
Пример изображения в сниппете
Как оптимизировать изображения
Рассмотрим основные факторы, которые необходимо учитывать при оптимизации картинок.
Качество
Особое внимание стоит обращать на разрешение изображения, так как от него зависит качество картинки. Обычно изображения с более высоким разрешением намного лучше смотрятся и больше нравятся как поисковикам, так и пользователям. Следите за тем, чтобы графика была четкой и визуально привлекательной, но не переусердствуйте, так как картинки с высоким разрешением могут иметь слишком большой вес и снизить скорость загрузки страницы.
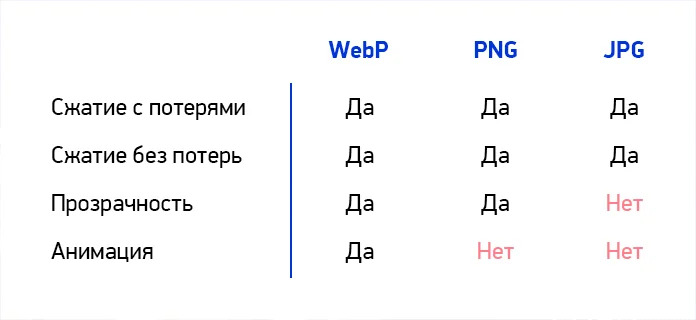
Формат
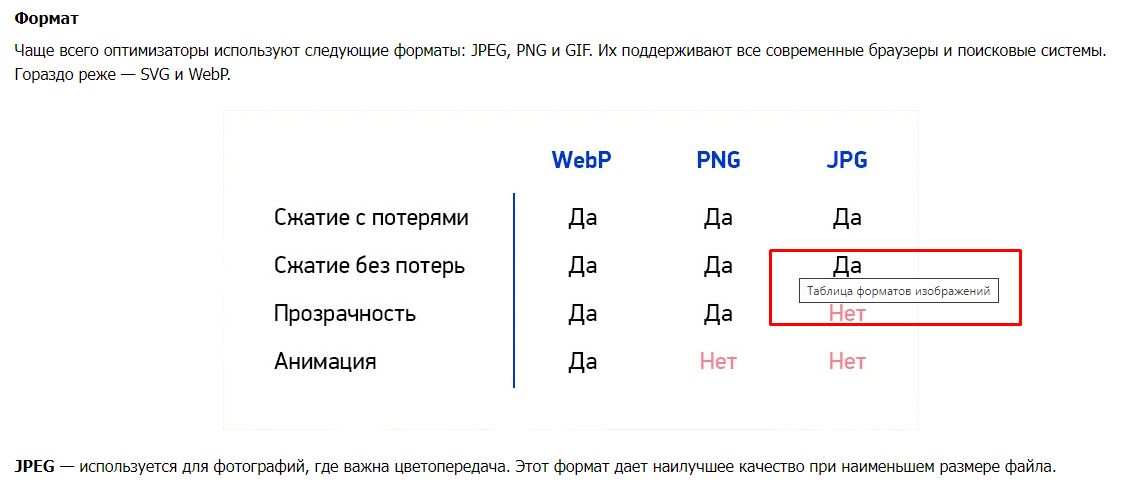
Чаще всего оптимизаторы используют следующие форматы: JPEG, PNG и GIF. Их поддерживают все современные браузеры и поисковые системы. Гораздо реже — SVG и WebP.

JPEG — используется для фотографий, где важна цветопередача. Этот формат дает наилучшее качество при наименьшем размере файла.
PNG — подходит для сложных графических элементов, рекомендуется для изображений с прозрачным фоном;
SVG — для векторной графики в логотипах и значках;
GIF — формат растровой графики, подходит для анимации и мелких элементов.
WebP — данный формат сохраняет высокое качество картинок при небольшом весе, рекомендуется для иконок и векторной анимации.
Расположение
Поисковые роботы при анализе картинок учитывают релевантность изображения тексту, который размещен рядом. Поэтому необходимо вставлять изображения в текст, который по смыслу связан с картинкой.
Самое важное изображение лучше поместить в верхней части страницы, так как всё, что находится в начале страницы, имеет больший вес для поисковиков.
Название файла
![]()
Поисковые системы учитывают названия изображений для определения их релевантности. Например, если на картинке изображен серый волк, то название файла будет — seryi-volk.jpeg. При составлении названия не рекомендуется использовать кириллицу и верхний регистр. Такое название намного лучше оповещает поисковую систему о содержании картинки.
Вес
Рекомендуемый вес изображений не должен превышать 200-300 Кб. Оптимальный размер зависит от сайта и качества изображения. На этот вопрос нет универсального ответа, так как многие владельцы сайтов гонятся за скоростью загрузки страницы, которая в том числе зависит от веса изображения. Главное найти баланс между качеством и весом.
Title

Пример изображения с Title
Title — это информация о картинке для пользователя, его заголовок. Этот атрибут отображается при наведении курсора мыши на изображение. Основные требования к нему:
- Максимальная длина – 250 символов или не более 3-5 слов.
- Title должен описывать изображение. Несоответствие может оттолкнуть пользователя.
- Допускается содержание ключей в атрибуте. Главное, чтобы ключевые слова подходили к содержанию страницы и описывали изображение.
- Не допускайте переспама.
- Желательно, чтобы Title картинки был отличен от названия страницы, заголовков H1, H2, а также от атрибута «alt».
- Если сайт русский – пишите Title кириллицей.
Атрибут Alt
![]()
Пример картинки с Alt
Атрибут Alt – это текстовое описание картинки внутри HTML тега <img>. Текст атрибута появляется на месте изображения, которое не удалось загрузить. Также Alt влияет на ранжирование самой страницы в поиске. Основные требования к атрибуту:
- Описывает суть изображения.
- Соответствует смыслу текста.
- Уникален по сравнению с другими alt-описаниями на странице.
- Не превышает максимальную длину - 100 символов.
- Не переспамлен.
- Не дублирует заголовок страницы.
- Если сайт на русском – атрибут заполняется на кириллице.
- Отличен от атрибута Title.
Sitemap
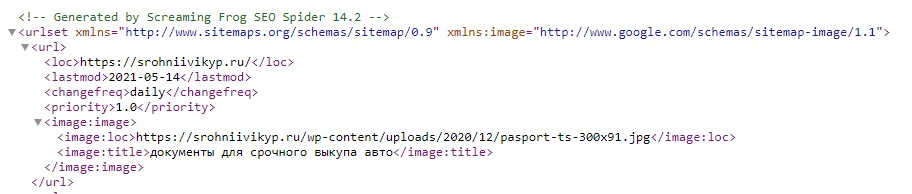
Sitemap – это карта сайта в формате XML, которая помогает поисковому роботу индексировать данные. Многие оптимизаторы не используют sitemap для изображений, обходясь обычной картой сайта, но в таком случае они теряют часть трафика из результатов поиска по картинкам. Это происходит из-за того, что поисковый робот не индексирует те изображения, на которых нет прямых ссылок.

Sitemap изображений
Микроразметка
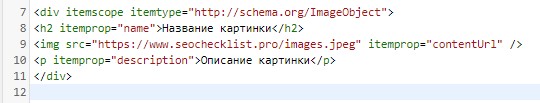
Разметка картинок нужна для того, чтобы передать поисковому роботу информацию о изображении. Для разметки используется специальный формат Schema.org/ImageObject, который передает поисковику всю информацию об изображении. Эта микроразметка позволяет лучше ранжировать сайт в поиске по картинкам, а также добавить изображение в сниппет страницы.

Микроразметка изображения
Уникальность
Поисковые системы прекрасно научились отличать скопированный контент от оригинального. Само собой, страницы с оригинальным контентом ранжируются лучше, поэтому важно добавлять на сайт только качественные и уникальные изображения.
Для проверки уникальности картинок можно воспользоваться сервисом Tineye.
Как сжать изображение
Вес изображения можно уменьшить следующими способами:
Онлайн-сервисы

В интернете существует целая масса сервисов для онлайн-оптимизации веса изображений. Наиболее популярные из них:
- TinyPNG – сервис, в котором можно сжимать до 20 картинок одновременно.
- ILoveimg – позволяет не только сжимать изображение, но и редактировать его онлайн. Сжать можно до 15 картинок без регистрации.
- Optimizilla – сжимает сразу до 20 изображений, можно выгрузить архивом или по отдельности.
Paint
Сжать размер изображения в Paint можно уменьшив разрешение картинки. Для этого откройте фото в программе, перейдите в раздел «Холст» и в поле «Изменить размер холста» уменьшите разрешение изображения.
Внимание! Не переусердствуйте – снижение разрешения может негативно повлиять на качество картинки на сайте.
Photoshop
Уменьшить вес фотографии в Adobe Photoshop можно без значительной потери качества при помощи команды «Save for Web», которая находится в разделе «File». Вам необходимо просто сохранить фотографию таким образом и вес изображения снизится.
Плагины для оптимизации в Wordpress

В Wordpress существует большое количество плагинов для уменьшения веса. Вот несколько из них:
- WP Smush - сжимает изображения пачками либо при загрузке на сайт. В бесплатной версии можно обрабатывать не более 50 изображений подряд, но есть и платная. Поддерживает следующие форматы: JPEG, PNG и GIF.
- EWWW Image Optimizer позволяет сжать сразу все изображения на сайте, а также выделить картинки, которые не нужно оптимизировать.
- Optimus уменьшает вес изображений на 70%, имеет ограничение — 100 Кб. Сжимает как исходные изображения, так и загружаемые на сайт.
Заключение
С помощью оптимизации изображений можно увеличить трафик с поисковых систем на сайт. Для этого придерживайтесь наших рекомендаций и помните, что сайт предназначен для пользователя, а не для поисковых систем. Так как сайт, который нравится пользователю – будет привлекателен и для поисковиков.