Изображения на сайте необходимы, чтобы донести информацию до посетителя. Если при загрузке картинки произойдет ошибка, информация не дойдет до адресата. Для решения этой проблемы картинкам на сайте добавляют атрибут alt. Добавление альтов также способствует продвижению страницы за счет лучшего распознавания контента.

Содержание
- Для чего нужен атрибут alt
- Польза alt у картинок в SEO
- Как правильно заполнить атрибут альт на картинке
- Как найти изображения на сайте без alt-описания
- Как добавить альт на картинку
- Вывод
Для чего нужен атрибут alt
Атрибут alt - это альтернативное описание картинки, которое будет показано в случае, если при загрузке картинки произойдет ошибка. Если картинка не сможет загрузиться, посетитель увидит это описание и сможет понять, что было на картинке.
В идеале сайт должен работать так, чтобы все изображения загружались для всех пользователей, но в некоторых случаях на возникновение ошибок нельзя повлиять.

Польза alt у картинок в SEO
На данный момент поисковые роботы не могут понимать, что именно изображено на картинке, поэтому они используют alt-описание. Таким образом, с помощью альт-описания вы можете сообщать поисковым системам, какой контент содержится на странице (придать странице дополнительную релевантность).
Добавление в описание ключевых фраз (если они соответствуют картинке) будет положительно сказываться на продвижении страницы.
Так как обычно на странице несколько изображений, ключи можно равномерно распределить по картинкам.
Важно не перебарщивать и добавлять в alt не больше одного ключа, иначе можно получить санкции от поисковых систем за переспам ключевых слов.
Как правильно заполнить атрибут альт на картинке
Чтобы альтернативное описание было максимально полезным как для посетителей, так и для продвижения, при его составлении следует учитывать основные правила:
- Однозначно опишите то, что находится на картинке;
- Добавьте ключевые слова (не больше одной фразы на картинку);
- Размер описание должен быть не больше 250 символов;
- Описание должно быть уникальным.
Как найти изображения на сайте без alt-описания
Проверить, заполнены ли на картинках вашего сайта атрибуты alt можно с помощью программы Screaming Frog SEO Spider. Эта программа собирает различные данные о сайте, среди которых информация об изображениях.
Проверка наличия атрибута alt у изображений на сайте с помощью Screaming Frog происходит следующим образом:
- Нужно вписать адрес вашего сайта в строку и нажать Start. Запустится процесс парсинга.

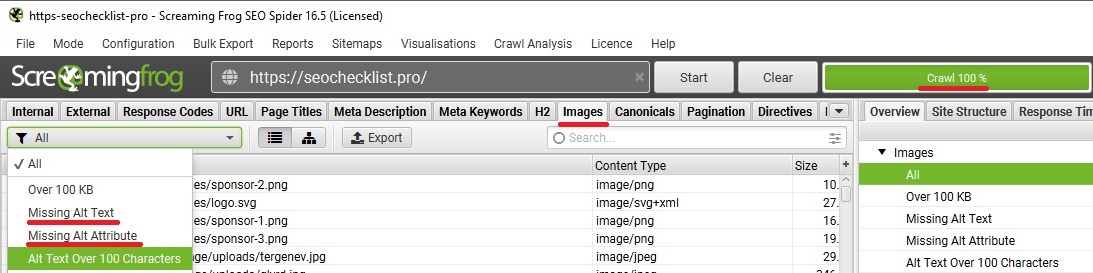
- Когда процесс закончится, переходите на вкладку Images. На ней вы можете отфильтровать изображения, на которых атрибуты alt пустые (Missing Alt Text) и на которых их совсем нет (Missing Alt Attribute).

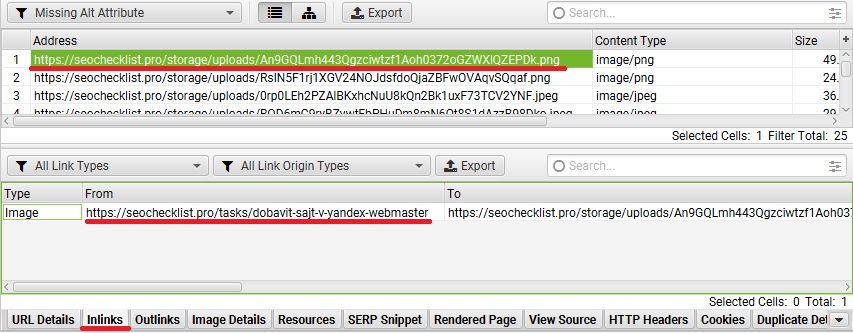
- Выбираете необходимое изображение. Снизу необходимо открыть вкладку Inlinks. В столбце From будут указаны все ссылки, содержащие это изображение.

Таким образом, вы получите ссылки на изображение с отсутствующим alt и страницу, на которой оно содержится.
Как добавить альт на картинку
Чтобы добавить описание, необходимо открыть страницу, содержащую картинку, через административную панель. В большинстве случаев проще всего добавить описание через HTML-код, так как доступ к нему есть практически во всех системах управления сайтами.
Необходимо открыть редактор кода страницы (часто он обозначается "<>" или просто "html"), найти изображение по тегу img и вставить код alt="ваше описание" после всех свойств и до закрывающего символа >.
Пример:
<img src="/storage/uploads/image.jpg" width="370" height="559" style="display: block;" alt="Описание картинки">
Во многих популярных движках можно добавлять атрибут alt посредством HTML (как описано выше), но также существует специальный функционал, чтобы редактировать картинки, их форматирование и описание. Вы также можете добавить alt через него.
Вывод
Свойство alt необходимо указывать для всех изображений на сайте. Это не только поможет в случае ошибок при загрузке картинок, но также способствует улучшению позиций сайта в выдаче.
Спасибо, что дочитали до конца. Переходите к следующей инструкции.