Адаптивная верстка (RWD - Responsive web design) – это html-верстка сайта с помощью гибкого макета, которая подстраивается под размер экрана пользователя. Позволяет существенно сэкономить и не отрисовывать новый дизайн для каждого разрешения экрана, а менять размеры и расположение отдельных элементов.
Содержание:
- Преимущества адаптивной вёрстки
- Основные требования по адаптивной вёрстке
- Как написать рекомендации?

Преимущества адаптивной вёрстки
- Любой пользователь на любом устройстве сможет пользоваться всеми доступными возможностями сайта.
- Адаптивная версия улучшает позиции сайта в поисковых системах, поскольку он удобен для просмотра на мобильных устройствах.
- Улучшает показатели по поведенческим факторам сайта - снижает процент отказов и увеличивает время, проведённое пользователем на сайте.
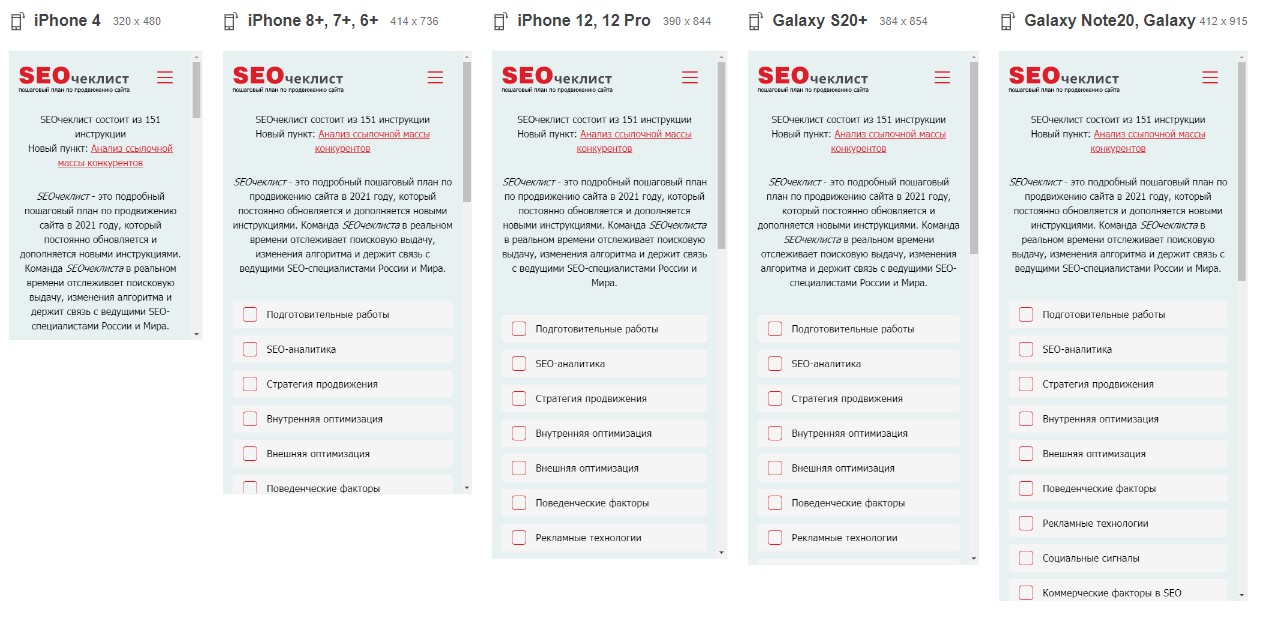
 Пример адаптивности сайта SEOCheckList.pro
Пример адаптивности сайта SEOCheckList.pro
Основные требования по адаптивной вёрстке
- Бургер-меню. Это мобильное меню, которое раскрывается при клике на 3 полоски в левом или правом верхнем углу сайта.
- Отсутствие горизонтальной прокрутки.
- Поддержка основных браузеров (кроссбраузерность) - Google Chrome, Safari, Opera, Mozilla Firefox.
- Скорость загрузки страниц на мобильных устройствах должна быть не менее 50 баллов по показателям PageSpeed Insights.
- Обязательная адаптивность под следующие разрешения экрана: 1920px, 1440px, 1200px, 992px, 768px, 568px, 414px.
- Не использовать Flash-элементы, Java-апплеты и Silverlight-плагины.
- Размер шрифтов более 12pх, чтобы информация легко читалась с небольших экранов планшетов и смартфонов.
- Наличие мета-тега viewport. Viewport - это видимая пользователю область страницы сайта без прокруток.
- Сайт должен проходить Mobile Friendly Test по всем пунктам.
Как написать рекомендации?
1. Создайте файл в MS Word и назовите его "Рекомендации по адаптивной версии для site.ru":

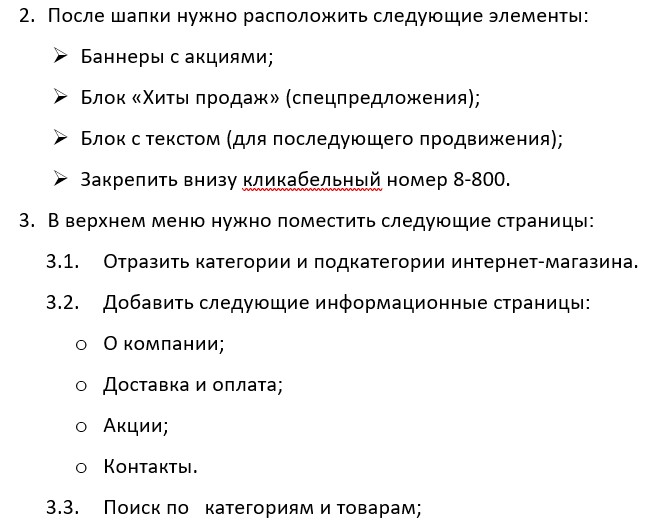
2. Проанализируйте конкурентов и перечислите какие основные моменты должны быть на адаптивной версии сайта:

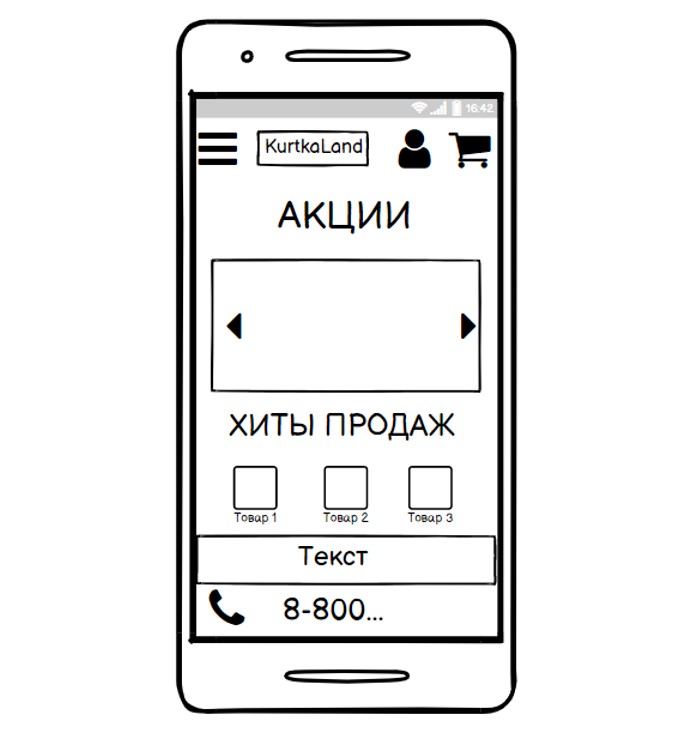
3. Добавьте примеры конкурентов или нарисуйте предварительный макет:

4. Сохраните файл и отправьте Заказчику для ознакомления.
Спасибо, что дочитали до конца. Переходите к следующей инструкции.