Mobile Friendly Test – это инструмент от Google, позволяющий определить оптимизацию сайта под мобильные устройства. Является одним из самых популярных сервисов для проверки адаптивности. Проверяет каждую страницу по отдельности и определяет основные ошибки на сайте.
Содержание:
- По каким признакам оценивают мобильность сайта?
- Проверка сайта через Google Mobile Friendly Test
- Что нужно сделать ещё, кроме этого?
- Другие сервисы проверки сайта на адаптивность

По каким признакам оценивают мобильность сайта?
- Удобное чтение контента без необходимости увеличения масштаба.
- Используется крупный шрифт размером более 12px.
- На сайте нет тяжелых картинок (более 200 Кб).
- Не используются Java-апплеты, Silverlight-плагины и Flash-элементы.
- На всех страницах прописан мета-тег viewport.
- Отсутствует горизонтальная прокрутка на странице.
- Скорость загрузки сайта не более 3 секунд.
- Удобная навигация – наличие меню, хлебных крошек, шапки и подвала сайта.
Проверка сайта через Google Mobile Friendly Test
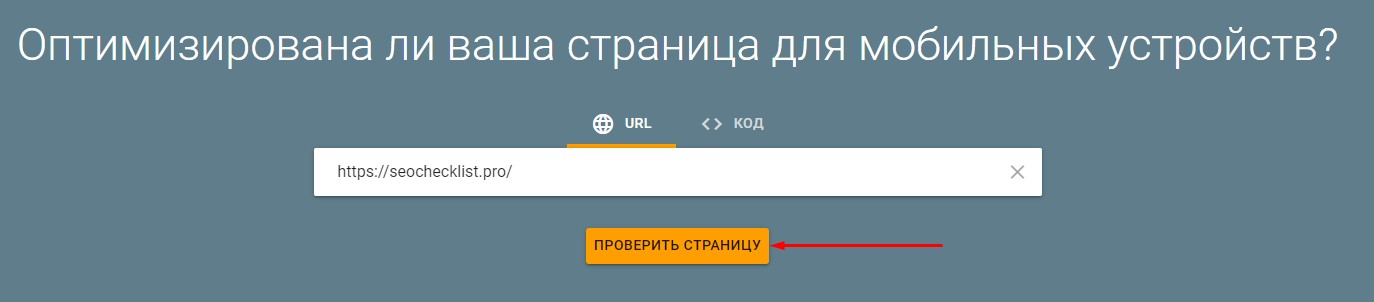
1. Перейдите на страницу инструмента
2. Вставьте URL-адрес страницы, которую нужно проанализировать и нажмите «Проверить»:

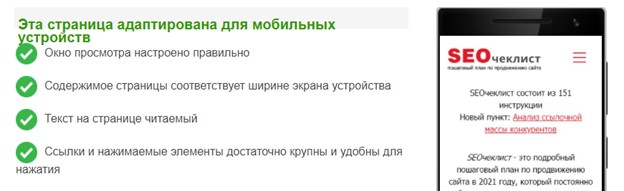
3. При успешном прохождении теста появится следующая надпись:

Внимание! Проверьте таким образом все страницы сайта, так как результаты для каждого URL могут отличаться.
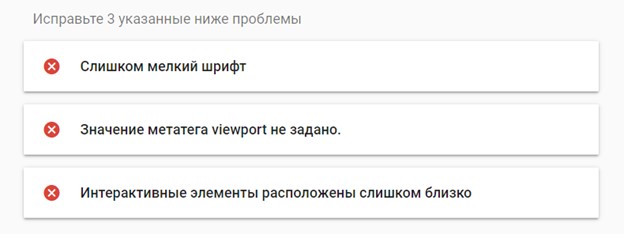
4. Если на странице имеются ошибки, то инструмент уведомит Вас о них в следующем поле:

В таком случае исправьте ошибки на сайте и запустите проверку заново.
Что нужно сделать ещё, кроме этого:
1. Посмотреть, как отображается сайт с ПК и мобильных устройств (смартфона) и сравнить их. Именно, смартфона, потому что в некоторых нишах на некоторые сайты со смартфона заходят гораздо чаще.
2. Посмотреть, оптимизированы ли: главная страница (основная страница входа), категории, карточки товара (если интернет-магазин), корзина (если интернет-магазин), формы отправки заявок/заказа/сообщений, онлайн-консультант.
3. Функциональные элементы, которые работают только при наведении курсора.
4. Посмотреть читабельность текста и элементов.
5. Оценить общую полноценность сайта. Ответить себе на вопрос: будет ли посетитель зашедший на сайт с планшета или смартфона чувствовать себя уютно и сделает ли заказ/проявит интерес к сайту?
Другие сервисы проверки сайта на адаптивность
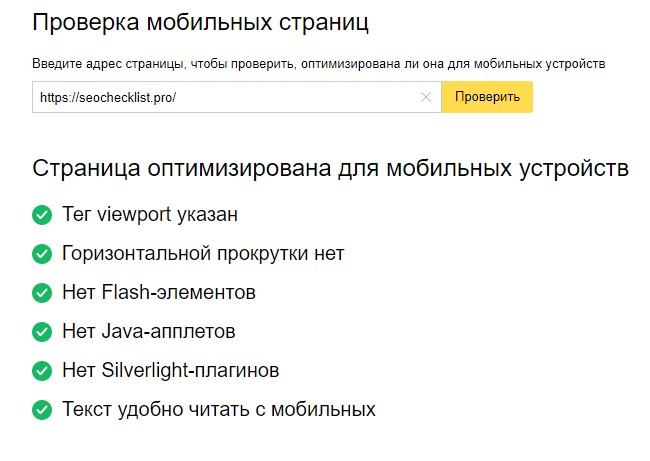
1. Проверка мобильных страниц в Яндекс. Вебмастер

В отличие от инструмента Google, здесь можно проверять только сайты, которые добавлены на Ваш аккаунт в Вебмастере – сторонние сайты проверить не получится.
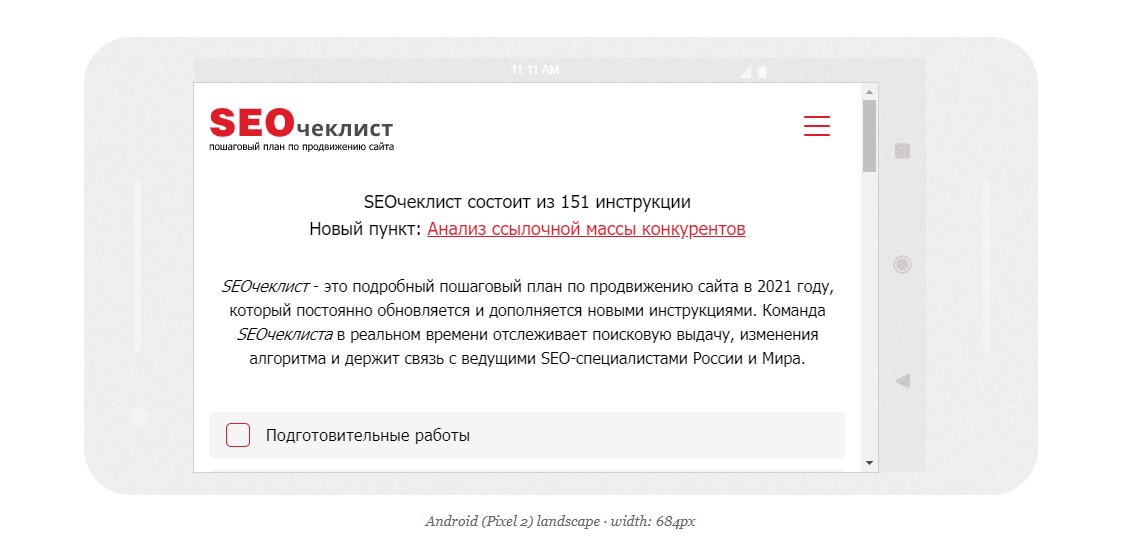
2. Responsinator

Сервис показывает отображение страниц на различных мобильных устройствах (IOS и Android). Доступны модели в горизонтальном и вертикальном положениях.
3. Средство проверки от Bing

Проверяет адаптированность страниц для телефонов на OS Windows по 4-м критериям.
Спасибо, что дочитали до конца. Переходите к следующей инструкции.