Большие и качественные изображения на сайте приятны для глаза, но при этом они крайне отрицательно влияют на скорость загрузки страниц. Вследствие этого могут ухудшаться поведенческие факторы и даже позиции сайта в ранжировании. Расскажем, как уменьшить вес изображений на сайте.
Содержание:
- Что такое скорость загрузки страниц?
- Где можно измерить скорость загрузки отдельных страниц?
- Как можно ускорить загрузку страницы?
- Выводы
Что такое скорость загрузки страниц?
В целом, скорость загрузки страниц сайта можно разделить на несколько типов, а именно:
- Скорость ответа сервера - время между тем, как пользователь перешел на сайт и ему начал загружаться ресурс.
- Скорость загрузки контента - загрузка контента ресурса на сайте с сервера на устройство пользователя.
- Скорость отрисовки страниц - загрузка элементов ресурса (изображения, скрипты т.п.).
Для того, чтобы страница загружалась быстро, но при этом не теряла привлекательного вида, нужно следить за соотношением между качеством ресурса и его скоростью загрузки.
В любом случае, не стоит забывать, что на скорость загрузки страниц еще влияют:
- Количество элементов.
- Хостинг.
- Наполненность страницы.
- Верстка сайта.
- И другие.
Где можно измерить скорость загрузки отдельных страниц?
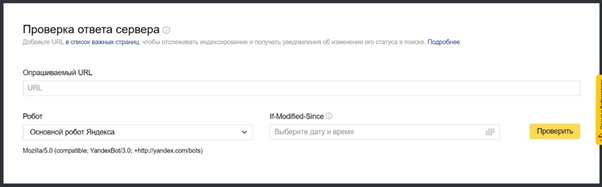
Для проверки скорости ответа сервера можно использовать инструмент в Яндекс.Вебмастер по адресу:
https://webmaster.yandex.ru/tools/server-response/

Рекомендуем проверять страницы через данный сервис, чтобы своевременно устранить проблемы и не попасть под снижение позиций со стороны поисковых систем.
Чем меньше будет время ответа - тем лучше, но оптимальный средний показатель 50-100 миллисекунд.
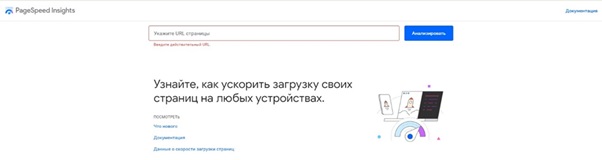
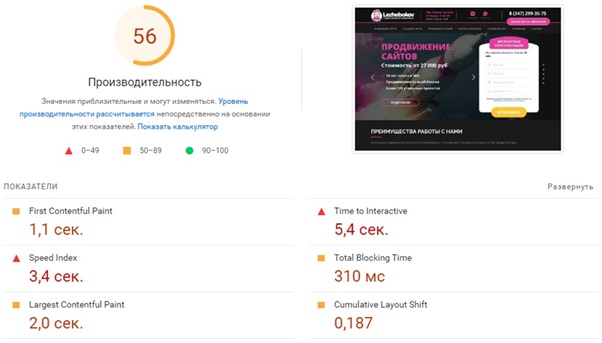
Скорость загрузки страниц измеряет инструмент от Google, а именно PageSpeed Insights:

Чаще всего используют именно инструмент от Google, так как в нем много полезной информации как о мобильной, так и о десктопной версии.

Как можно ускорить загрузку страницы?
Оптимизация загрузки изображений с помощью оптимизации изображений
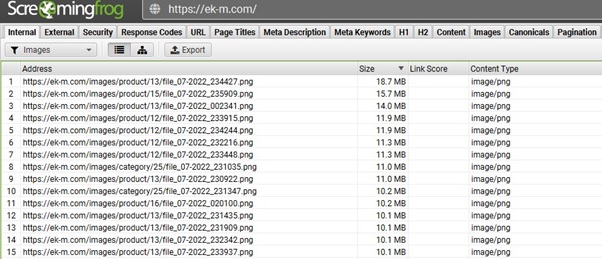
Для начала, рекомендуем проверить вес изображений на сайте. Сделать это проще простого, через Screaming Frog.
Как парсить сайт, мы рассказывали в другой статье, но сейчас, нам нужно спарсить лишь вес изображений.

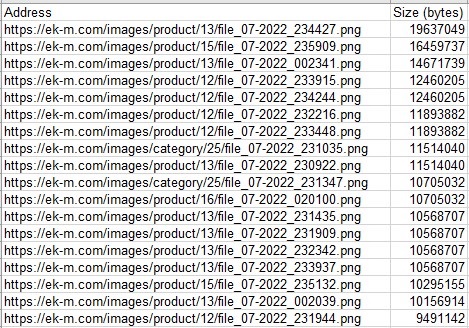
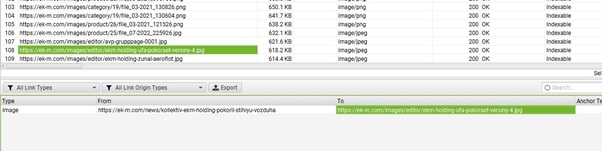
Можно посмотреть размер изображений либо в самом Screaming Frog, либо сделать выгрузку в отдельный файл Excel:

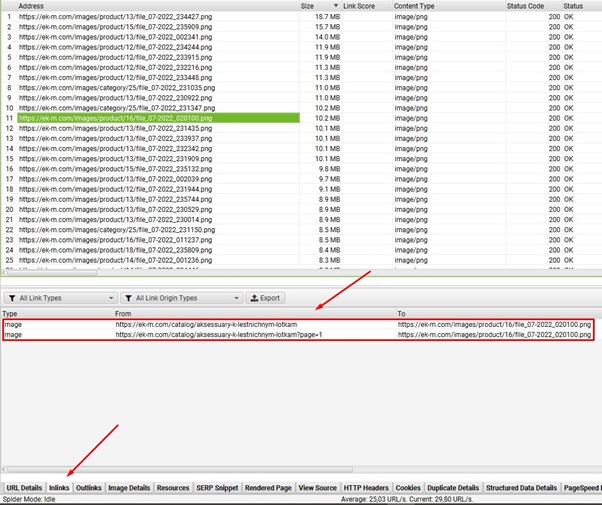
В самом Screaming Frog можно посмотреть, на каких страницах располагается выбранное вами изображение, через вкладку "Inlinks":

Далее, мы находим нужное нам изображение, скачиваем его в 2-х экземплярах.
С первой скачанной копией мы будем работать: редактировать, сжимать и т.п.
Вторая копия нужна на тот случай, если мы перестарались со сжиманием и потеряли качество изображения, то вторая копия поможет начать работу заново.

Изображение весит 618 Кб, а значит оно слишком тяжелое для страницы сайта.
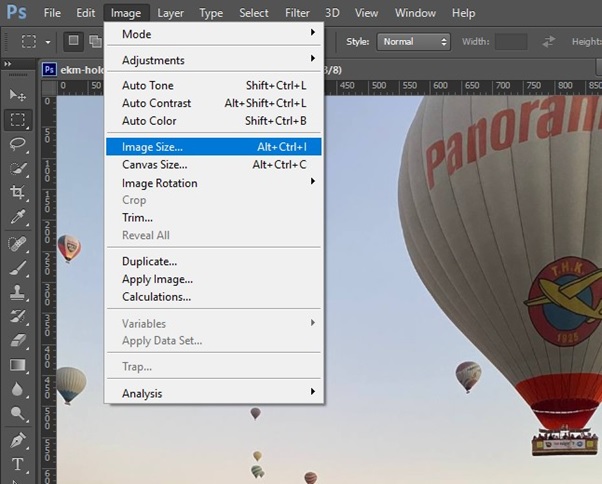
Используем Photoshop для изменения размеров изображения. Заходим во вкладку "Image", далее "Image Size..."

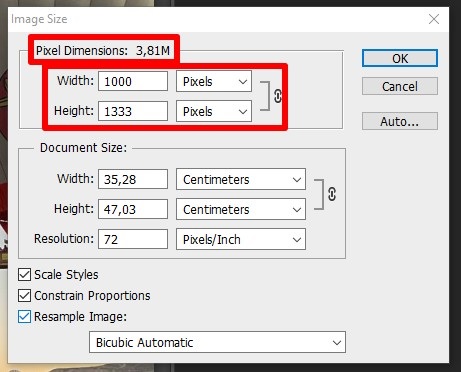
Через данное окно мы можем увидеть размер, вес, соотношение сторон изображения.

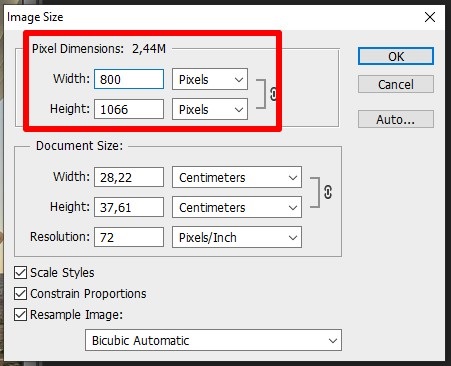
Уменьшаем разрешение изображения. Разрешение сторон и вес изображения после:

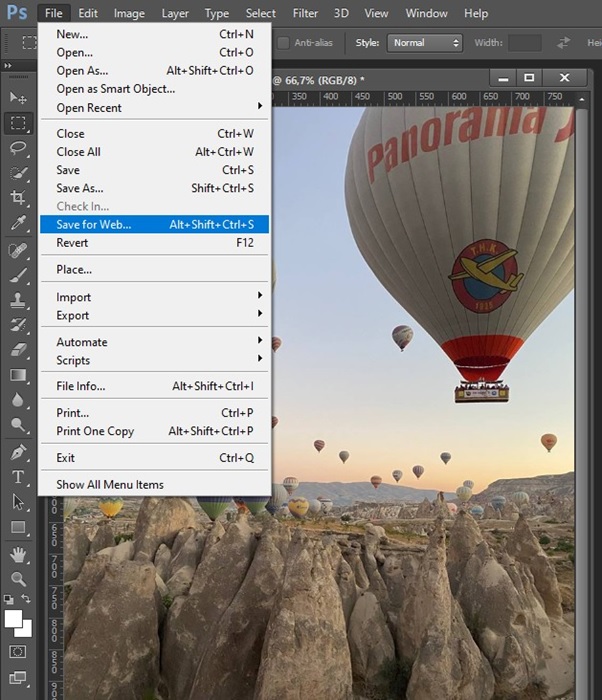
Далее сохраняем измененное изображение через меню "File", далее "Save for Web...":

После этого публикуем изображение на сайт через административную панель или через сервер.
Если меняем изображение через сервер, то изображение должно быть с тем же названием, что и было до этого, тогда файл заменится сразу на всех страницах сайта, где оно было размещено.
Теперь видно, что изображение имеет подходящие размеры для страницы сайта. Вес изображения с 618 Кб уменьшился до 267 Кб.

Оптимальный вес изображений 200-300 Кб, НО необходимо проверять качество изображения. Бывает, что в погоне за быстрой загрузкой контента сильно урезают качество изображений, что негативно влияет на восприятие его посетителем.
Отложенная загрузка изображений (Lazy Load)
Lazy Load - это метод, который позволяет загружать изображения по мере того, как посетитель пролистывает страницу. Другими словами, блокирует загрузку изображений вне области просмотра.
Для реализации данного метода на некоторых CMS можно подключить плагин, например, Lazy load для WordPress, на Тильде данный плагин устанавливается изначально. Можно обратится к веб-мастеру сайта для установки подходящего плагина.
Выводы
Если страница сайта будет прогружаться слишком долго, то посетитель может просто покинуть сайт, ведь примерное время ожидания для пользователя - 3 секунды. В противном случае ему проще перейти на другой ресурс, чем ждать долгой загрузки.
При этом не стоит забывать о качестве сайта, быстрая загрузка - хорошо, но изображения на сайте плохого качества - плохо.
Спасибо, что дочитали до конца. Переходите к следующей инструкции.