Изображения - обязательный атрибут как для продающего сайта, так и для информационного. Чем больше графики будет на страницах сайта (для описания товара или объяснения текста), тем проще посетителям будет определиться с заказом и понять суть статьи. Но при этом картинки могут принести вред эффективности продвижения сайта. Почему - расскажем подробно в этой статье.

Содержание
- Как размер изображений и страницы в целом влияет на продвижение
- Как узнать вес изображений
- Какой вес считается нормальным
- Как снизить вес
Как размер изображений и страницы в целом влияет на продвижение
Между размером изображений на сайте и эффективностью его продвижения нет прямой зависимости. При этом большой вес всей страницы (к которому относятся не только картинки, но и видео, текст, скрипты и другие элементы) уже может привести к проблемам с ранжированием.
Тяжелые страницы долго загружаются, особенно на телефоне. Посетителю проще покинуть сайт и перейти на другой, который быстрее даст ему ответ на запрос. Таким образом, у сайтов с большим весом страниц будут плохие поведенческие факторы - процент отказов, глубина просмотра и среднее время на сайте. Поведенческие факторы относятся к факторам ранжирования и напрямую влияют на позиции сайта. Особенно сильно они влияют в Яндексе.
Кроме того, роботы, анализирующие сайт, сами оценивают объемы страниц и скорость их загрузки. Даже если посетители вашего сайта будут ожидать полной прогрузки тяжелой страницы, поисковые системы уже будут знать, что сайт недостаточно оптимизирован и удобен, из-за чего могут возникать проблемы с продвижением.
Как узнать вес изображений
Узнать вес всех изображений на сайте можно с помощью сервиса Screaming Frog. Он сканирует все страницы сайта и позволяет узнать много необходимой информации об их состоянии.
Чтобы получить информацию о размере картинок на сайте, необходимо:
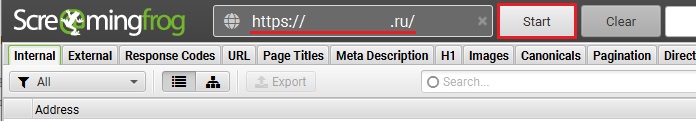
- Запустить анализ сайта.

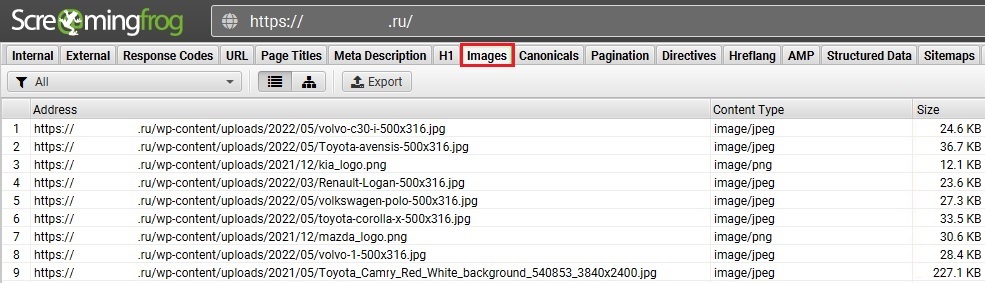
- После окончания процесса перейти на вкладку Images.

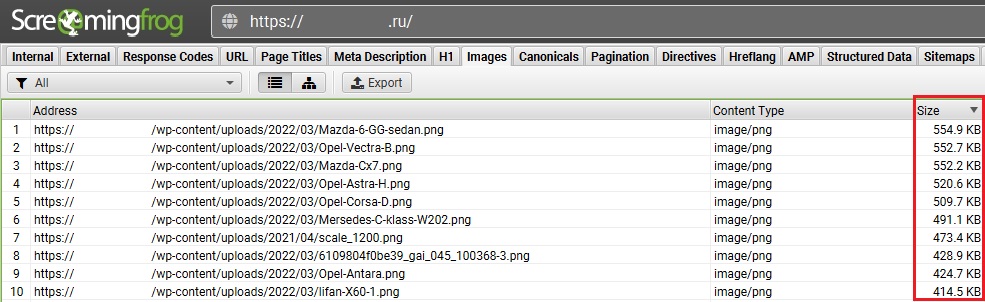
На этой вкладке описана информация обо всех изображениях, найденных на страницах. На данный момент нам наиболее интересен столбец Size - в нем будет указан вес каждой картинки. Также вы можете отсортировать данные по этому столбцу, кликнув на его название. Тогда самые тяжелые изображения на всем сайте будут собраны вместе:

Какой вес считается нормальным
Четкого ответа на этот вопрос нет. Мы рекомендуем руководствоваться следующим правилом:
Нужно достичь минимального веса изображения без потери его качества для глаза человека.
При реализации этого правила стоит учитывать ряд моментов:
- Проверяйте качество на телефоне и на компьютере. Не всегда картинки хорошо адаптируются под разное разрешение экрана.
- Нужно смотреть на контекст картинки. Если на изображении есть мелкий шрифт или детали, на которые стоит обратить внимание пользователям, то весом картинки можно пренебречь в угоду качеству, чтобы увидить их было максимально просто. В таком случае стоит придерживаться верхней границы в 1Мб. Если же изображение будет просто вставлено на страницу и к нему не нужно будет присматриваться, то можно снижать качество вплоть до размера менее 100Кб. Но если картинка при этом будет нечеткой, то стоит все же увеличить детализацию.
Рассмотрим две картинки:

Первый вариант

Второй вариант
Вес первой - 818Кб, а второй - 109Кб. Визуально разница минимальна, но вес стал меньше в 8 раз.
Как снизить вес
Снижение веса - одна из работ в процессе оптимизации изображений. Сделать ее можно несколькими способами. Если вы хотите добиться максимального сжатия, можете использовать сразу несколько из них.
- Изменить линейные размеры. Если картинка на странице будет иметь размер 300x400, нет смысла загружать ее в полном разрешении. Исключение - если картинку можно будет открыть на полную, тогда необходимо загрузить оригинал.
- Сохранить изображение для Web. Это особая функция в Adobe Photoshop, которая позволяет сильно снизить размер файла. Можно самому настраивать детализацию изображения, которая влияет на конечный вес.
- Использовать сервисы для сжатия изображений. Существует множество различных сервисов, которые могут снизить размер картинок. От себя можем посоветовать сервис https://tinypng.com/.
- Конвертировать изображения в “легкие” форматы. Для изображений на сайте придуманы специальные форматы, которые позволяют снизить вес в сотни и тысячи раз. Один самых популярных форматов - webp. Вы можете конвертировать в этот формат по ссылке https://convertio.co/ru/webp-converter/.
Отсутствие больших изображений - важное качество для сайта, продвигающегося в поисковых системах. Если страницы будут много весить и долго загружаться, это негативно скажется на поведенческих факторах, а они в свою очередь напрямую влияют на позиции в поиске. Иными словами, из-за тяжелых картинок на сайте у компании может снизиться поток клиентов и вместе с ним прибыль.
Спасибо, что дочитали до конца. Переходите к следующей инструкции.