Очень часто при открытии сайта поверх страницы вылезает баннер с формой заказа обратного звонка. В таком случае функция, созданная для помощи посетителям, становится мешающим фактором, из-за которого потенциальный клиент может покинуть сайт.
В этой статье мы рассмотрим, для чего нужна кнопка обратного звонка, как она работает и какие преимущества дает при подключении. Также посмотрим на реальные примеры хорошего и плохого размещения кнопки обратного звонка и дадим пару советов.

Содержание:
- Что такое кнопка обратного звонка и для чего она нужна
- Какие преимущества есть у этой кнопки
- Как работает кнопка обратного звонка
- Как подключить кнопку
- Где и как ее нужно размещать
Что такое кнопка обратного звонка и для чего она нужна
Кнопка обратного звонка (Callback) – это форма, с помощью которой клиент может заказать звонок от компании на свой телефон. Такая функция повышает лояльность аудитории (с ее помощью вы показываете, что вам важны время и деньги клиента), вследствие чего повышается конверсия (к вам будут чаще обращаться, что напрямую влияет на прибыль).
Также вы можете включить дополнительные поля при оформлении обратного звонка: клиент может заказать звонок в удобное для него время, сразу написать свой вопрос, указать товар, который его интересует.
Формы обратного звонка могут быть выполнены в разных вариантах:
- Кнопка в шапке:

- Блок с формой среди контента:

- Кнопка в углу страницы:

- Текст в подвале:

Какие преимущества есть у этой кнопки
Вот основные преимущества подключения кнопки обратного звонка на ваш сайт:
- Создается дополнительный канал связи с клиентами. Чем больше звонков к вам поступит, тем больше продаж вы получите.
- Уменьшается количество уходов с сайта, если клиенты не смогли найти нужную информацию.
- Увеличивается количество посещений, переходов и времени на сайте от клиентов, которые хотят уточнить информацию менеджеру при звонке.
- Повышается доверие при быстром отклике компании на запрос клиента.
- Появляется дополнительное побуждение клиента совершить действие на сайте.
Как работает кнопка обратного звонка
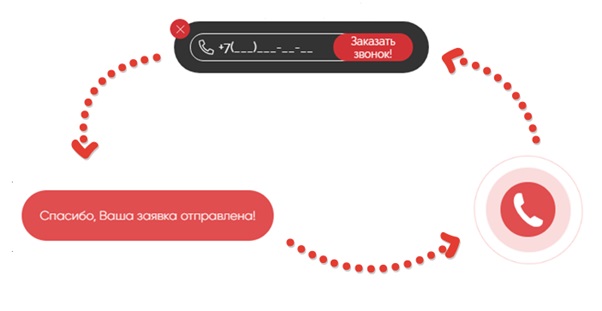
В общем случае работа данной функции происходит так:
- Посетитель сайта указывает свои данные, после чего нажимает на кнопку подтверждения.
- Система оповещает оператора (менеджера), о том, что поступил запрос на звонок (в специальной программе или письмом на почту).
Также существуют специальные сервисы, которые позволяют совершать обратный звонок в кратчайшее время.

Как подключить кнопку
Подключить функцию обратного звонка можно с помощью плагинов для своей CMS (чаще всего она подключается вместе с другими формами). Вот несколько вариантов, которые мы можем посоветовать:
- WPForms (плагин WordPress, устанавливается с другими формами);
- Everest forms (плагин WordPress, устанавливается с другими формами);
- Виджет обратного звонка (виджет 1С-Битрикс);
- Веб-формы (виджет 1С-Битрикс, устанавливается с другими формами);
- JivoChat (хороший сервис для настройки взаимосвязи с клиентами на разных платформах).
Если ваш сайт написан на собственной системе, вы можете реализовать один из самых простых вариантов: при нажатии кнопки на вашу почту приходит письмо с указанным в форме номером.
Где и как ее нужно размещать
Главное правило в подключении форм на страницы сайта – сделать так, чтобы они были на виду и при этом не мешали посетителю. Вот несколько, на наш взгляд, важных критериев при добавлении формы обратного звонка:
- не нужно ставить всплывающие окна, которые автоматически открываются и перекрывают контент;
- кнопка закрытия всплывающего окна должна быть заметна сразу;
- статичную форму нужно сделать заметной, но не слишком яркой;
- не нужно делать много обязательных полей для заполнения в форме;
- кнопку нужно разместить там, где она будет наиболее полезна для пользователя – в шапке, в подвале, на странице контактов;
- также можно размещать формы среди контента в тех местах, где, по вашему мнению, у посетителя могут возникнуть вопросы.
Рассмотрим несколько вариантов удачного размещения кнопок и форм обратной связи.

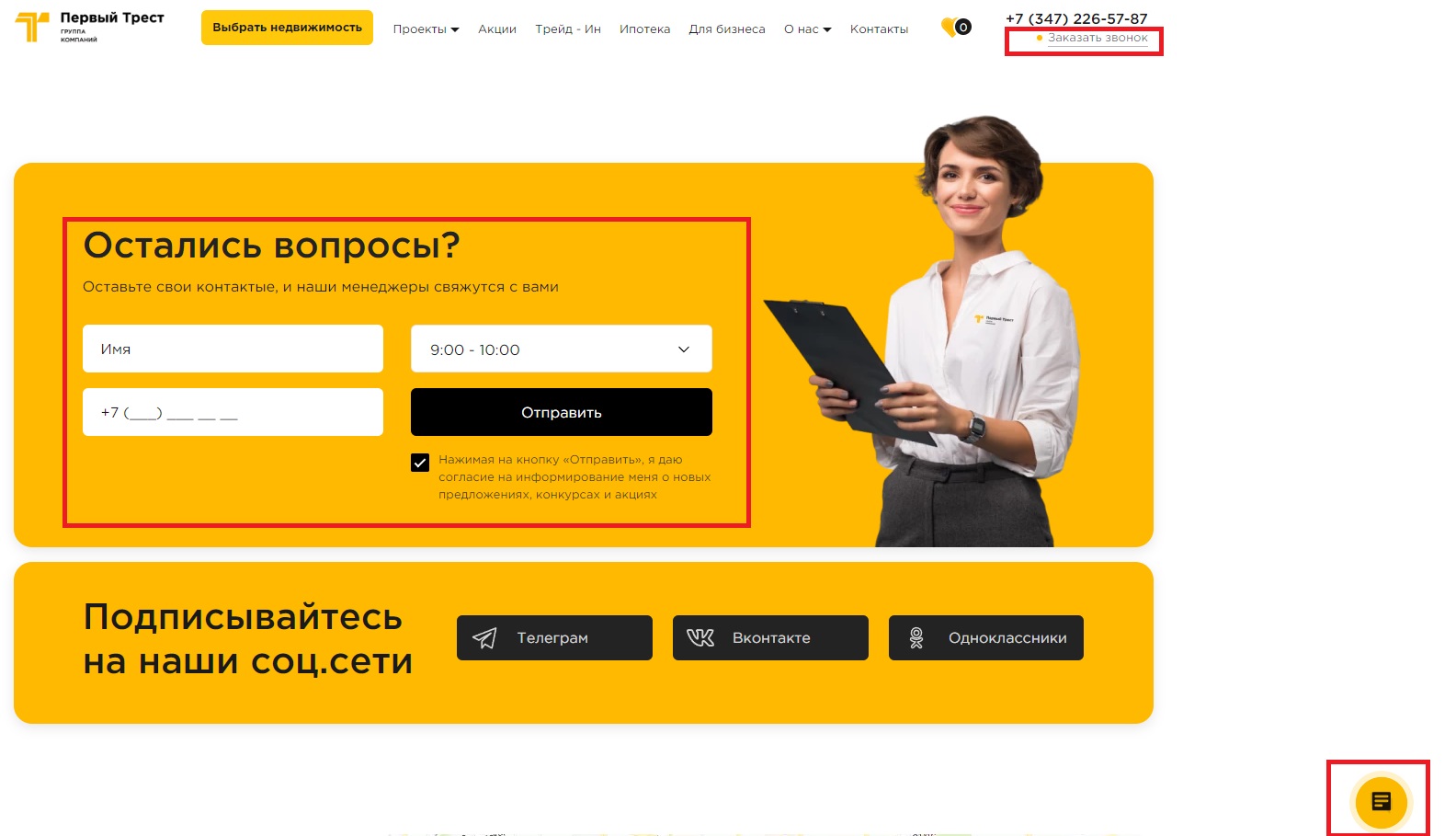
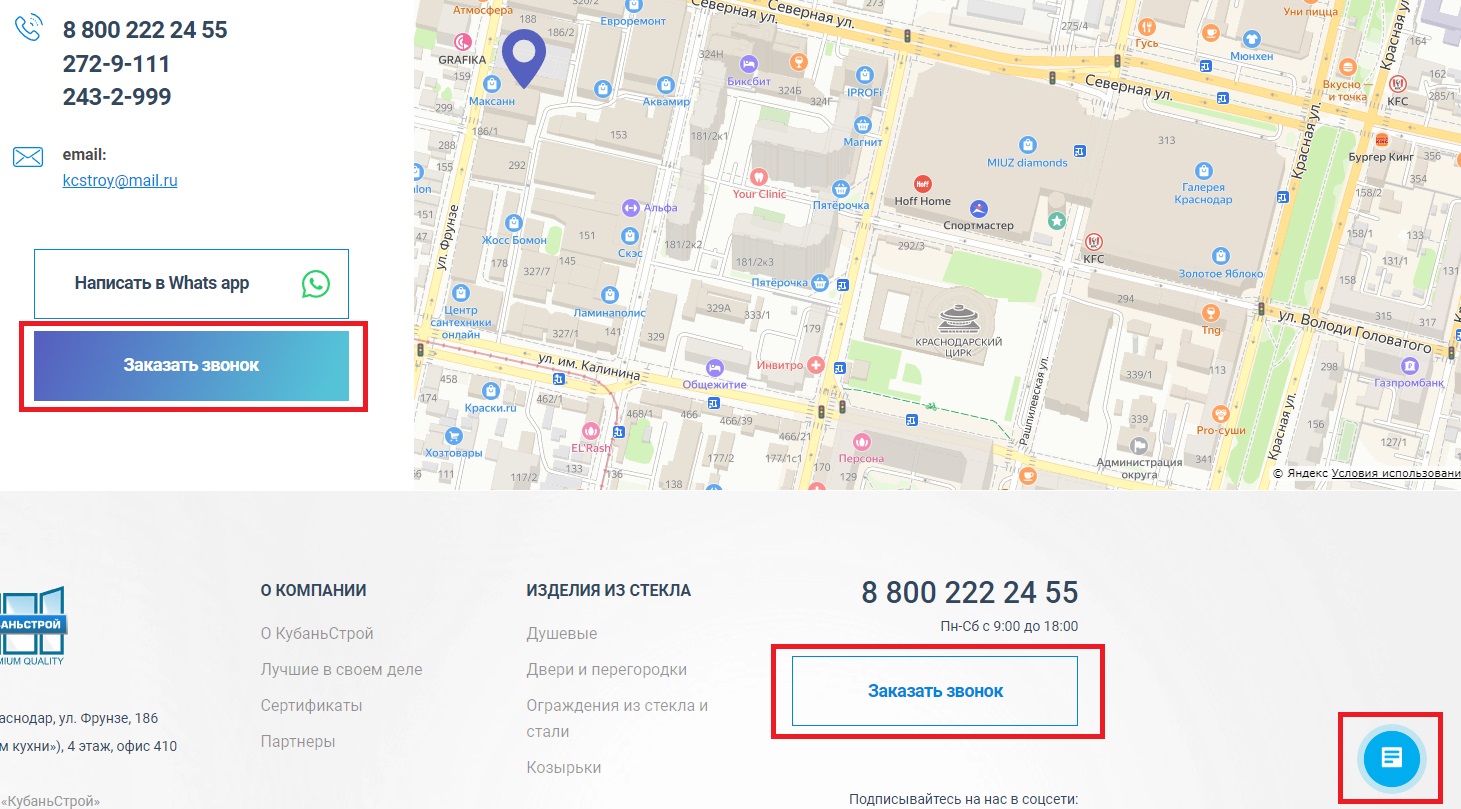
Кнопка заказа обратного звонка размещена в шапке под телефоном, там, где ее чаще всего ищут. Большая форма вставлена в контент страницы. В правом нижнем углу расположена кнопка с обратной связью или онлайн-консультантом. Элементы оформлены в едином стиле сайта.

Кнопка заказа обратного звонка размещена рядом с контактной информацией. Также есть кнопка возле номера телефона в подвале. В правом нижнем углу расположена кнопка с обратной связью или онлайн-консультантом. Элементы оформлены в едином стиле сайта.
А теперь рассмотрим примеры неудачного, на наш взгляд, размещения форм и кнопок.

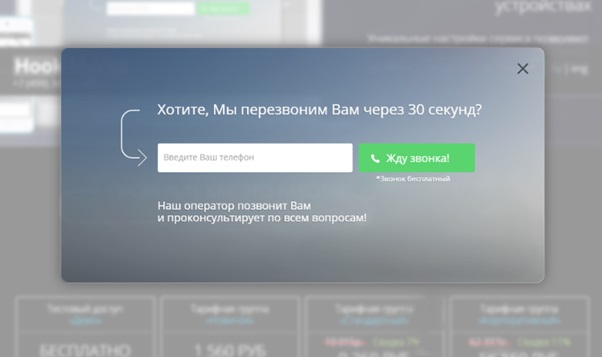
Форма выходит сразу при открытии страницы. Она закрывает содержимое сайта. Клиент скорее захочет покинуть сайт, чем оставить свой номер.

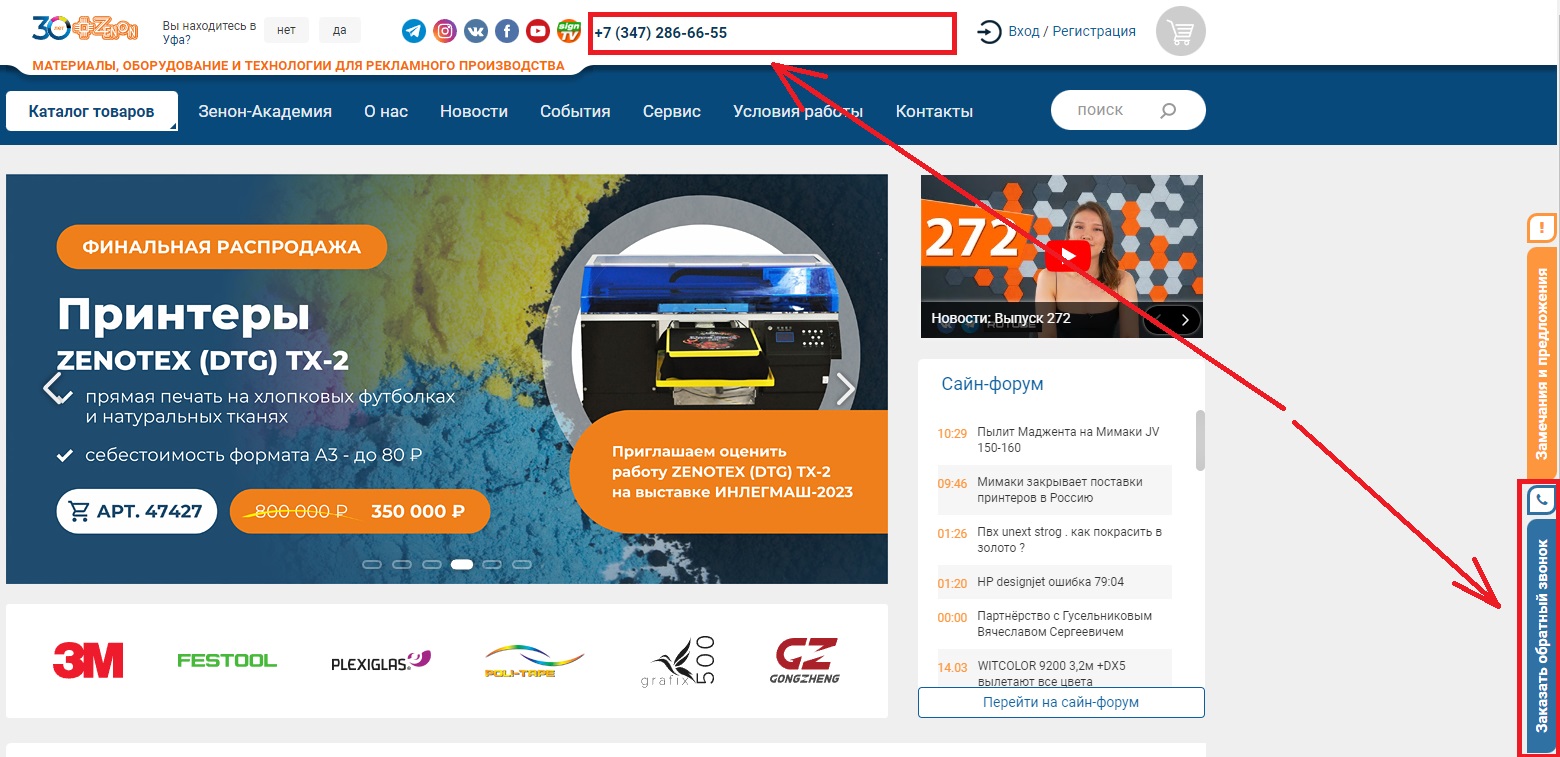
Единственное упоминание, что на сайте есть обратный звонок - текст, повернутый на 90 градусов. Возле номера в шапке есть пустое место, в котором можно разместить кнопку.
При помощи карт Яндекс.Метрики вы можете отследить, с какими формами взаимодействуют пользователи (как подключить Яндекс.Метрику мы рассказывали в этой инструкции). Если никто не нажимает на кнопку, то нужно сделать ее более заметной и удобной для посетителя, но не перекрывать при этом основной контент. Также возможно проблема в самом контенте, он может быть попросту не интересен посетителям. Важно размещать формы там, где они принесут наибольшую пользу.
Кнопка заказа обратного звонка - очень важный инструмент при продвижении сайта. Она повышает конверсию, лояльность аудитории, упрощает общение с клиентом и помогает экономить его время и деньги. Клиенты получают удобный сервис, а вы - рост продаж.
Спасибо, что дочитали до конца. Переходите к следующей инструкции.